¡Hola! Esta vez voy a hablaros del proceso que he seguido para crear mi blog desde cero, la motivación para empezarlo y las dificultades que me he encontrado. La intención es que os sirva para animaros a abrir el vuestro o simplemente sacie vuestra curiosidad.
Por cierto, cuando digo desde cero me refiero a que he escrito yo mismo todo el código, sin usar plantillas, no a que no haya mirado cómo otra gente ha escrito otros códigos (como el del RSS) para ayudarme a resolver dudas, ni tampoco quiero decir que no haya recibido inspiración de otros blogs, como el de Ondiz, por ejemplo. También os quiero avisar de que esta entrada es bastante larga, pero es que esta aventura ha sido larga y no quería que os perdierais nada. =P
La idea de hacer un blog me surgió porque empecé a seguir algunos otros de otra gente (siempre a través de RSS, que es la forma que me resulta más cómoda), y me parecía una cosa guay que también querría hacer yo. También vi cómo algunas entradas de un blog contestaban a otras, y me pareció un formato estupendo para ello, ya que muchas veces me había planteado dónde formalizar una contestación a alguna entrada de un blog y no se me ocurría ningún buen sitio.
Ha habido varias etapas hasta poder lanzar este blog y esta web. Básicamente yo tenía dos requisitos indispensables:
- Que la página principal estuviera separada del blog, para que me sirviera como página de contacto.
- Que la paleta de colores fuera oscura. Internet está mal; papel: base blanca, pantalla: base negra, se ahorra en energía y en gafas.
Buscar plantillas
Al principio no me había planteado mucho las contrapartidas de usar una plantilla, así que empecé a buscar alguna que me sirviera. Sin embargo, las plantillas que encontré que cumplían los dos requisitos no me gustaban demasiado. Además, estuve probando una plantilla que tenía logos de Twitter y Github que, al cambiarlos por los del fediverso y Gitlab, sus equivalentes libres, reventaba de una manera desastrosa, como si el CSS dejara de existir.
Me había encontrado con todas esas desventajas. Además, quería tener control total sobre lo que la página hacía, por ejemplo, para estar seguro de que funcionaba perfectamente sin javascript habilitado. Es más, que no contuviera javascript en absoluto, ya que estamos. Entonces, decidí aprender HTML y CSS para hacerla yo mismo. Así podría hacerla a mi gusto.
Aprender HTML
Estuve bastante tiempo aprendiendo HTML. En parte porque la última vez que lo usé fue para programar una web muy básica. Y eso fue hace años, por lo que se me había olvidado completamente todo. Además, había salido HTML5 y algunas cosas habían cambiado. Total, que tuve que aprender de cero, casi. Pregunté a unos amigos y me recomendaron un montón de tutoriales. Estuve mirándolos y al final, el que más me convenció fue el de w3schools.com. Me lo empollé de pe a pa, con todos sus ejemplos y toh suh avíoh.
Ya tenía una especie de web muy cutre, pero faltaba una parte esencial, aprender CSS para que fuera medianamente bonita, así que me puse a ello, todavía con ilusión. =P
Aprender CSS
Ya que estaba, seguí con el tutorial de CSS de w3schools.com. Estuve también bastante tiempo con este tutorial, pero al final me desesperé. Iba aplicando las cosas que iba descubriendo a la web que tenía, que era un batiburrillo horrible en el que iba aplicándolo todo. Luego, cuando había varias formas de conseguir el mismo efecto, tenía que decidir y no sabía bien cuáles eran las ventajas de un método y cuáles las del otro. También estaba el tema de hacer la web adaptativa, para que se viera bien también en los móviles, y me daba la sensación de que tenía que cambiarlo todo.
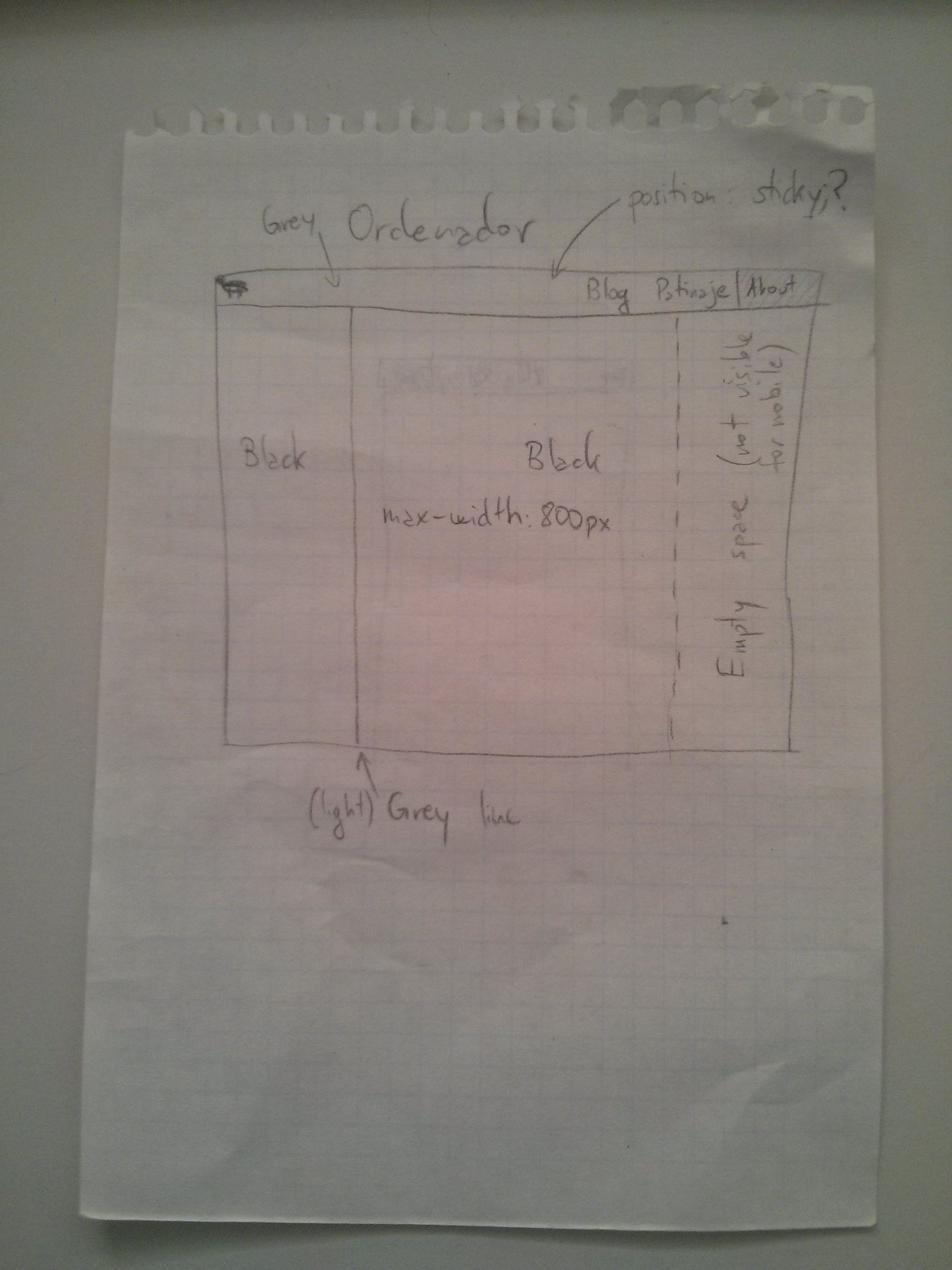
Tras esta crisis, decidí pararme a pensar en qué quería realmente, que era una web sencilla con una barra de navegación que siempre estuviera arriba, que indicara dónde estás y qué secciones hay, y debajo el contenido en la forma más simple posible. Hasta hice un dibujo para aclarar ideas.

No me riñáis por ser tan cutre, se supone que no lo iba a ver nadie. Afortunadamente, la web acabó siendo más simple todavía que lo que el dibujo indicaba. Aprendí más cosas en la siguiente etapa.
Mirar trabajo de otros
Después de eso, había aborrecido un poco el tutorial de CSS, así que decidí cambiar completamente de estrategia. Me puse a mirar un par de páginas que se adaptaban bien a móvil (una muy sencilla y un blog) y cuyo desarrollador me da confianza como hombre de buenas prácticas en programación. De ahí saqué dos conclusiones: que era muy fácil hacer mi página y que no me iba a costar ningún trabajo hacerla adaptativa a móviles.
A partir de esa inspiración, conseguí terminar la página principal. =D ¿Qué viene después? Pues la portada del blog. Ahí fue cuando apareció el último problema gordo: un montón de código se repetía. Por ejemplo, la barra de navegación tenía que aparecer en todas las páginas,
<nav>
<ul>
<li class="logo"><a class="logo" href="/">
<img src="/assets/images/logo.png" alt="Logo" width="27" height="27">
</a></li>
<li><a href="/blog">Blog</a></li>
</ul>
</nav>Y no solo eso, en el CSS tenía todos los colores escritos a mano, cuando se repetían un montón de veces. Esto se veía venir que iba a terminar en desastre cuando quisiera cambiar algo de la barra de navegación y tuviera muchas páginas, o del esquema de colores de la página, y no quería condenarme de esa manera. Si quería hacerlo todo en HTML y CSS plano, sin nada más, resulta que no había otra opción que repetir código. Al final, en mi búsqueda de la simplicidad máxima, me salió el tiro por la culata.
O no… Me recomendaron dos generadores de páginas estáticas: Jekyll y 11ty. Estuve mirando la documentación de ambos. El primero tenía una documentación que me pareció mucho más sencilla. Sin embargo, el segundo tenía la bondad de la supuesta simplicidad y me llamaba mucho la atención. Me gusta mucho lo simple, pero a pesar de ello escogí a Jekyll porque la guía era mucho más potable y estaba muy harto llegado a este punto. Me dejo el otro como proyecto futuro, porque la verdad es que Jekyll es muy pesado.
Total, que estuve mirando la guía de Jekyll y lo explica todo paso por paso para alguien que, como yo, no ha usado un generador de páginas estáticas en su vida, lo cual agradezco mucho. Se empieza a factorizar el código que da gusto, usando archivos que se repiten que se almacenan en un directorio llamado _includes y plantillas que rellenan cabecera y pie del resto de páginas, almacenadas en la carpeta _layouts. Teniendo esas dos cosas, de la página principal y de la del blog ya solo tenía que escribir el contenido, el resto se incluía con un comando o bien era parte de la plantilla. Además, había variables para ir especificando el título o el idioma de cada página y que se escribiera en la parte del código que correspondía. Un gustazo, vaya, era justo lo que necesitaba.
Con eso, la portada del blog me quedó así de sencilla:
---
title: "Blog de José Alberto"
language: "es-ES"
---
<div class="title-and-comment">
<h1>Últimas entradas</h1>
<p><a href="/feed.xml">RSS</a></p>
</div>
{% for post in site.posts %}
<div class="post">
<a href="{{ post.url }}">
<h3>{{ post.title }}</h3>
{{ post.excerpt }}
</a>
</div>
{% endfor %}donde podéis ver que itero sobre las entradas del blog para mostrarlas y todo. En fin, una maravilla. Y no solo eso, Jekyll hace uso de Sass, cuya guía para principiantes también lo explica todo perfectamente y me permite definir todos los colores del CSS:
// Colour palette
$light-grey: #666666;
$dark-grey: #222222;
$darker-grey: #181818;
$light-green: #47cd47;
// Colour scheme
$bg-colour: black;
$text-colour: white;
$code-colour: $light-grey;
$link-colour: $light-green;
$block-link-colour: $dark-grey;
$block-link-highlight-colour: $darker-grey;
$nav-current-colour: $light-green;para luego simplemente llamarlos en el elemento que sea,
a {
color: $link-colour;
text-decoration: none;
}y así poder cambiar todos los colores de la página de una tacada. Maravilloso, ¿verdad?
Finalmente, para las entradas del blog, las puedo escribir en markdown (introduciendo opcionalmente HTML si es necesario) y meterlos en la carpeta _posts y con eso ocurre sola toda la magia.
Desplegar el blog
Último asalto. Ya está todo escrito, todo preparado, y todo funciona en local; falta llevarlo a su sitio. Para ello, he usado uno de los servicios gratuitos que despliegan páginas estáticas, como Gitlab, Github, etc. (sourcehut todavía no permite desplegarlas si no es en tu propio servidor, y por ahora no tengo, así que no era una opción). Github es el más cómodo, pero no es libre. Esto no es casualidad, obviamente, y todo el precio de esa comodidad se traduce en dependencia y falta de libertad. En mi caso opté por Gitlab, que aunque no son unos santos, al menos el servicio es libre. Total, mi plan es pasarme a sourcehut en cuanto este servicio esté disponible (le pregunté al desarrollador y dice que está planeado).
Empiezo por leer la documentación de las páginas estáticas de Gitlab y me empapo de cómo va la cosa y cómo se monta en mi propio dominio. La clave estaba en cómo es el proceso de despliegue, es decir, el archivo .gitlab-ci.yml. Además hay una sección de ejemplos donde se puede encontrar uno en concreto de Jekyll. Pruebo con ese archivo de despliegue y no funciona, ¡sorpresa! Me daba errores de versiones incompatibles, así que me pongo a explorar a ver qué pasa. Os copio aquí lo relevante de ese archivo:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
image: ruby:2.3
variables:
JEKYLL_ENV: production
LC_ALL: C.UTF-8
before_script:
- bundle install
pages:
stage: deploy
script:
- bundle exec jekyll build -d public
artifacts:
paths:
- public
only:
- master
Como podéis ver en la línea 1, la imagen de la que tira el archivo es una con ruby 2.3, que también trae bundler (para los que saben de python, bundler es como pipenv, para gestionar dependencias bien) preinstalado, pero una versión diferente de la que usaba yo. Para que os hagáis una idea de lo descuidado que está esto, vamos por ruby 2.6.4, que es la que yo estaba usando porque es la que viene en Arch (como dice el meme, «por cierto, uso Arch» XD ). Evidentemente la versión de bundler que yo estaba usando también estaba actualizada, no como la de la imagen esa prehistórica.
Probé a cambiar la primera línea cambiando la versión a mano, y ninguna venía con la última versión de bundler. Probé a poner ruby:latest (que es lo suyo para no tener que andar actualizando la versión a mano cada vez que actualicen ruby), pero no traía bundler instalado. Al final, tras varios intentos fallidos, di con la combinación ganadora:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
image: ruby:latest
variables:
JEKYLL_ENV: production
LC_ALL: C.UTF-8
before_script:
- gem install bundler
- bundle install
pages:
stage: deploy
script:
- bundle exec jekyll build -d public
artifacts:
paths:
- public
only:
- master
En la línea 1 cojo la imagen actualizada de ruby. En las líneas 3-5 se definen variables que hacen falta: una para que Jekyll sepa que estamos en producción y otra para la codificación. En las líneas 7-9 se ejecutan los preparativos que hacen falta antes de desplegar: el primero (línea 8) instala bundler y el segundo (línea 9) le dice a bundler que instale todo lo que hace falta (que está en el archivo Gemfile.lock que podéis ver en el repo de este blog). Y ya en la parte final se le dice a Gitlab que se está desplegando una página y se despliega. Podéis ver más información sobre esto último en su documentación. El archivo completo que yo uso tiene también pruebas para ir corriendo en otras ramas. Podéis echarle un vistazo en el repo, aunque no es relevante aquí.
Les he mandado una petición de inclusión de estos cambios al proyecto de Gitlab, a ver si lo arreglan y el siguiente se da menos cabezazos contra la pared que yo.
RSS
Al acabar el tutorial de Jekyll, vi que había un complemento que te creaba el RSS automáticamente a partir de las entradas. Tan fácil como instalarlo y dejar que ocurra la magia.
¡Sorpresa! Funciona como la mierda. No solo no se explica en la documentación dónde se establece el título y el icono de la página para que aparezcan en los agregadores (o, al menos, yo no lo he encontrado), sino que tiene un fallo que para mí es imperdonable: las entradas aparecen truncadas, solo aparece el primer párrafo en el RSS. Vamos, que pasa de ser una herramienta para leer las noticias a tu gusto a ser una herramienta más para saber que se ha publicado algo en algún sitio, pero si quieres verlo tiene que ser en la página original. No vaya a ser que con tanta libertad te escapes de los rastreadores incrustados en ella. Para que os hagáis una idea de cuánto odio esto: si añado una página que me interesa y me hace esta jugarreta, primero contacto con ellos y les pido educadamente que lo arreglen, y si pasan, como suele ser el caso, los dejo de seguir en todas las redes sociales y dejo de leer sus noticias. Es lo único que puedo hacer desde mi posición, y os animo a hacer lo mismo (sobre todo lo de contactar educadamente, así se dan cuenta de que es algo que le interesa a la gente).
Total, que el complemento este era básicamente inútil, así que me tuve que programar yo el RSS. Estudié uno que estaba bien hecho y lo adapté para mi web, y ya va todo bien. Esto no tuvo mucho misterio, no fue nada complicado, solo un ratín de trabajo. De camino, aprendí que Atom y RSS no son lo mismo, que yo pensaba que sí. Opté por el RSS para este blog.
En fin, que esta ha sido mi aventura, larga pero con final feliz y mucho aprendizaje por el camino. Espero que os haya servido para ilusionaros, ya que es realmente fácil hacer un blog a vuestro gusto con herramientas que os dan absoluta libertad tanto en diseño como en funcionalidades. Ahora que sabéis qué pasos tenéis que seguir y cuales son los malos que hay que saltarse, espero que también os animéis. =)
¿Tienes algún comentario o quieres discutir sobre este tema? ¡No te cortes!, abre un hilo en mi bandeja pública enviando un correo electrónico a ~josealberto4444/public-inbox@lists.sr.ht. Por favor, ten en cuenta que el correo tiene que ser en texto plano o será rechazado. Puedes mirar en https://useplaintext.email/es si necesitas ayuda.
Esta entrada está sujeta a una licencia Creative Commons Atribución-CompartirIgual 4.0 Internacional.
Cómo he creado este blog
2019-09-22